Introduction
JavaScript is a prototype-based programming style of object-oriented programming in which classes are not present.
It can support OOP because it supports inheritance through prototyping as well as properties and methods.
Object Oriented Programming in JavaScript is known as prototype-based programming.
JavaScript is a prototype-based programming style of object-oriented programming in which classes are not present.
It can support OOP because it supports inheritance through prototyping as well as properties and methods.
Object Oriented Programming in JavaScript is known as prototype-based programming.
- Creating Class in JavaScript
the following syntax is used for declaring a class in JavaScript:Here Emp can act as a class in JavaScript.- function Emp() {
- alert('Emp instantiated');
- }
The body of Emp acts as a constructor and is called as soon as we create an object of the class.
- Creating Objects of Emp Class
Using the following syntax we can create an object of the Emp class:As soon as we create an object of the Emp class the constructor will be called.- var Emp1 = new Emp();
Here the above function Emp would be treated as a class in JavaScript
2.Running the code
An alert will be shown on the page load of the web form.
3. Properties of class
We can define the properties of a class in the following way:
We can define the properties of a class in the following way:
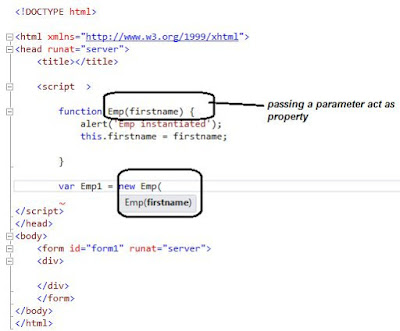
- function Emp(firstname) {
- alert('Emp instantiated');
- this.firstname = firstname;
- }
- Passing value to properties
- var Emp1 = new Emp("Devesh is Emp of GENPACT INDIA");
- alert(Emp1.firstname);
- Snap for defining properties
Sample code
var Emp1 = new Emp("Devesh is Emp of GENPACT INDIA");
Advance Javascript
JavaScript is a prototype-based programming style of object-oriented programming in which classes are not present.
It can support OOP because it supports inheritance through prototyping as well as properties and methods.
Object Oriented Programming in JavaScript is known as prototype-based programming.
It can support OOP because it supports inheritance through prototyping as well as properties and methods.
Object Oriented Programming in JavaScript is known as prototype-based programming.
Now we will learn methods in JavaScript classes.
Use the following procedure to create a sample to help understand how to create methods in JavaScript classes.
Use the following procedure to create a sample to help understand how to create methods in JavaScript classes.
- Creating Class in JavaScript
The following syntax is used for declaring a class in JavaScript:Here Emp can be act as a class in JavaScript and this.NAME would act as a property.- function Emp(NAME) {
- alert("EMP Instantiated");
- this.NAME = NAME;
- }
The body of Emp acts as the constructor and is called as soon as we create an object of the class
Calling functions
Here we created two instances of EMP, EMP1 and EMP2 and passed a parameter to the constructor to assign a NAME Property.
Using EMP1.Fun1() and EMP2.Fun1() we are calling the functions.
We have defined an alert inside this function:
- var Emp1 = new Emp('DEVESH');
- var Emp2 = new Emp('ROLI');
- Emp1.Fun1();
- Emp2.Fun1()
- }
Using EMP1.Fun1() and EMP2.Fun1() we are calling the functions.
We have defined an alert inside this function:
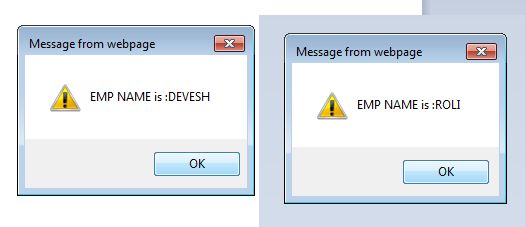
Running the code
After running the code we will get two alerts, each for EMP1.fun1() and Emp2.Fun1();
After running the code we will get two alerts, each for EMP1.fun1() and Emp2.Fun1();
- Other ways to create JavaScript objects
We can create an object in JavaScript in the following way also:- var EMP = {
- firstName:"ROLI",
- lastName:"GUPTA",
- age:28,
- sex:"F"
- };
- Accessing EMP objects
- Complete Code
- alert("EMP NAME: " + EMP.firstName + " " + EMP.lastName + " EMP AGE: " + EMP.age + " EMP SEX : " + EMP.sex);
- var EMP = {
- firstName: "ROLI",
- lastName: "GUPTA",
- age: 28,
- sex: "F"
- };
- alert("EMP NAME: " + EMP.firstName + " " + EMP.lastName + " EMP AGE: " + EMP.age + " EMP SEX : " + EMP.sex);
- Running the code
Defining Methods
We have defined the fullName method inside the EMP class.
It returns the join of fname and lname.
Running the code
- var EMP = {
- firstName: "ROLI",
- lastName: "GUPTA",
- age: 28,
- sex: "F",
- fullName: function () { return this.firstName + " " + this.lastName }
- };
- alert("Full name is: "+EMP.fullName());
It returns the join of fname and lname.
Running the code










Comments
Post a Comment